

本次搭建了基于Hexo+GitHub的个人博客,博客中包括了个人简介,一些发表的论文介绍,以及搭建个人博客的教程和总结。
未来,这个博客也会用于记录生活、分享技术、分享科研进展。
博客主题选择
Hexo有很多主题可以选择,最终我选择了Keep这一款主题,选择这款主题有下面几个原因:
- 页面设计十分简约、大气。
- 具备博客的基础功能,包括分类、搜索、归档、标签等等。
- 该主题支持中文,也支持阅读模式和夜间模式。
- 该主题运行稳定、具有详细的文档,方便实现。
- 该主题长期维护,上一次更新时间为2024年3月12日,因此能较好地适配Hexo。
博客功能简介
- 首页
- slogan动画输出并展示
- 联系方式
- 博客
- 博客封面图
- 字数统计
- 文章阅读次数的计数
- 下拉的进度条
- 阅读进度百分比展示
- 夜间模式
- 作者打赏
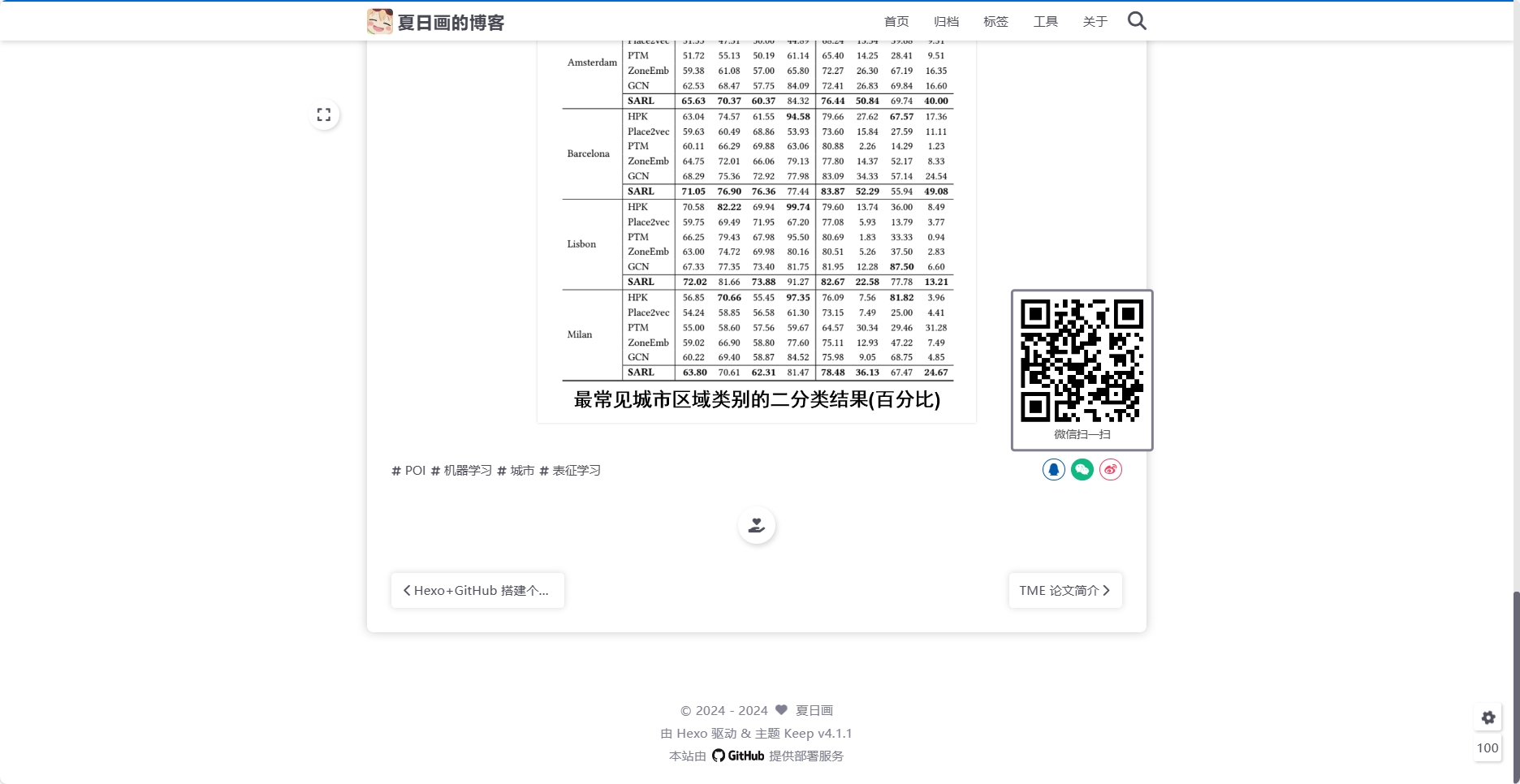
- 博客分享(QQ、微信、微博)
- 归档
- 博客时间线查看
- 标签
- 所有标签统计
- 相关标签博客时间线查看
- 工具
- 常用工具跳转
- 关于
-作者信息展示 - 搜索
- 支持本地博客内容的搜索
博客页面布局
首页
首页非常简约,同时伴随有动画,输出一句slogan。下方有制作者的GitHub以及邮箱的联系方式。

下拉可以看到所有的博客内容。其中右边有下拉的位置显示,右下角有下拉的进度条,支持阅读进度查看。

右下角的设置中可以放大或者缩小页面,可以直接下滑到最底端,也可以设置夜间模式。

博客
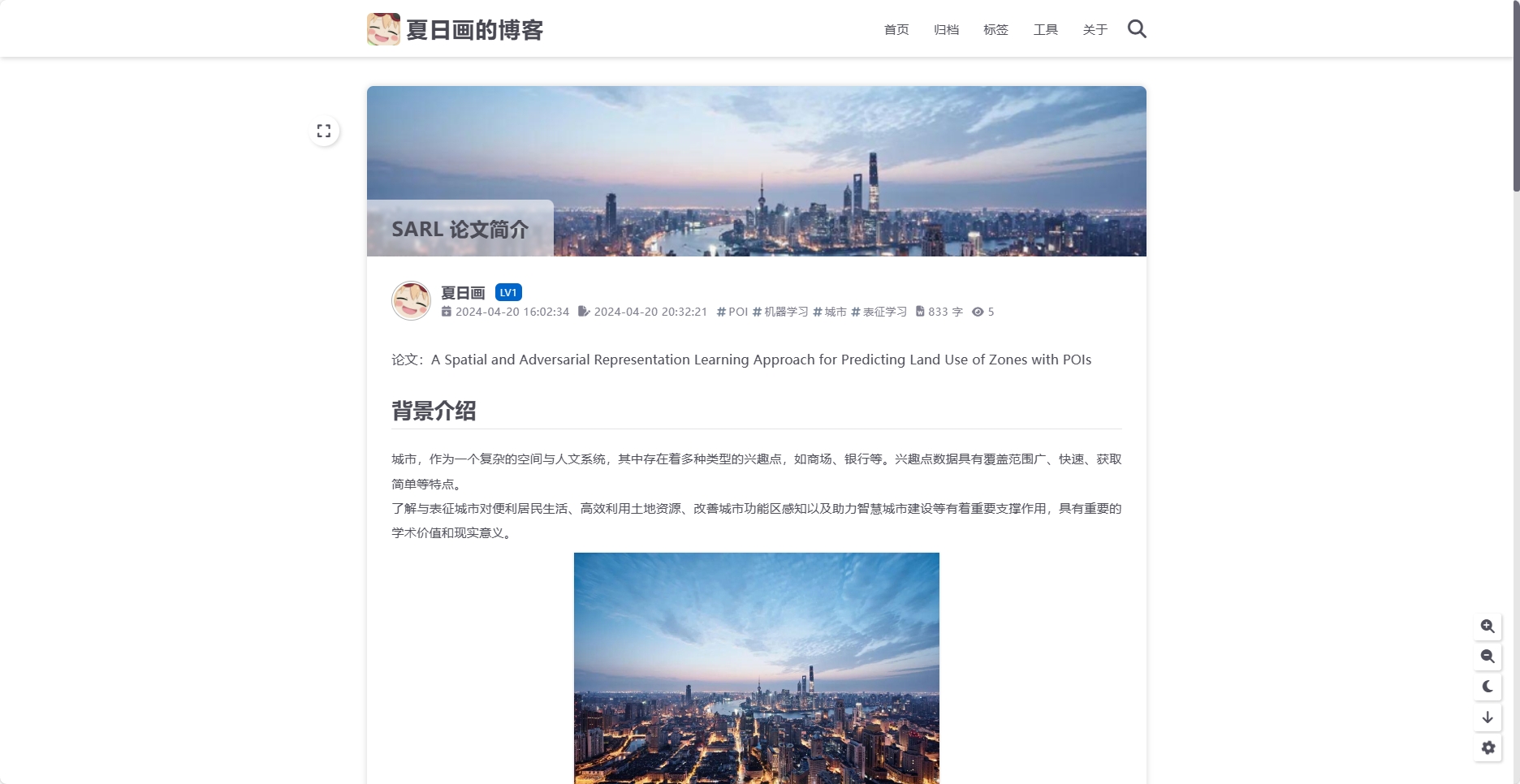
博客页面支持封面图、发布时间、上次修改时间、博客的总字数以及文章阅读次数展示。

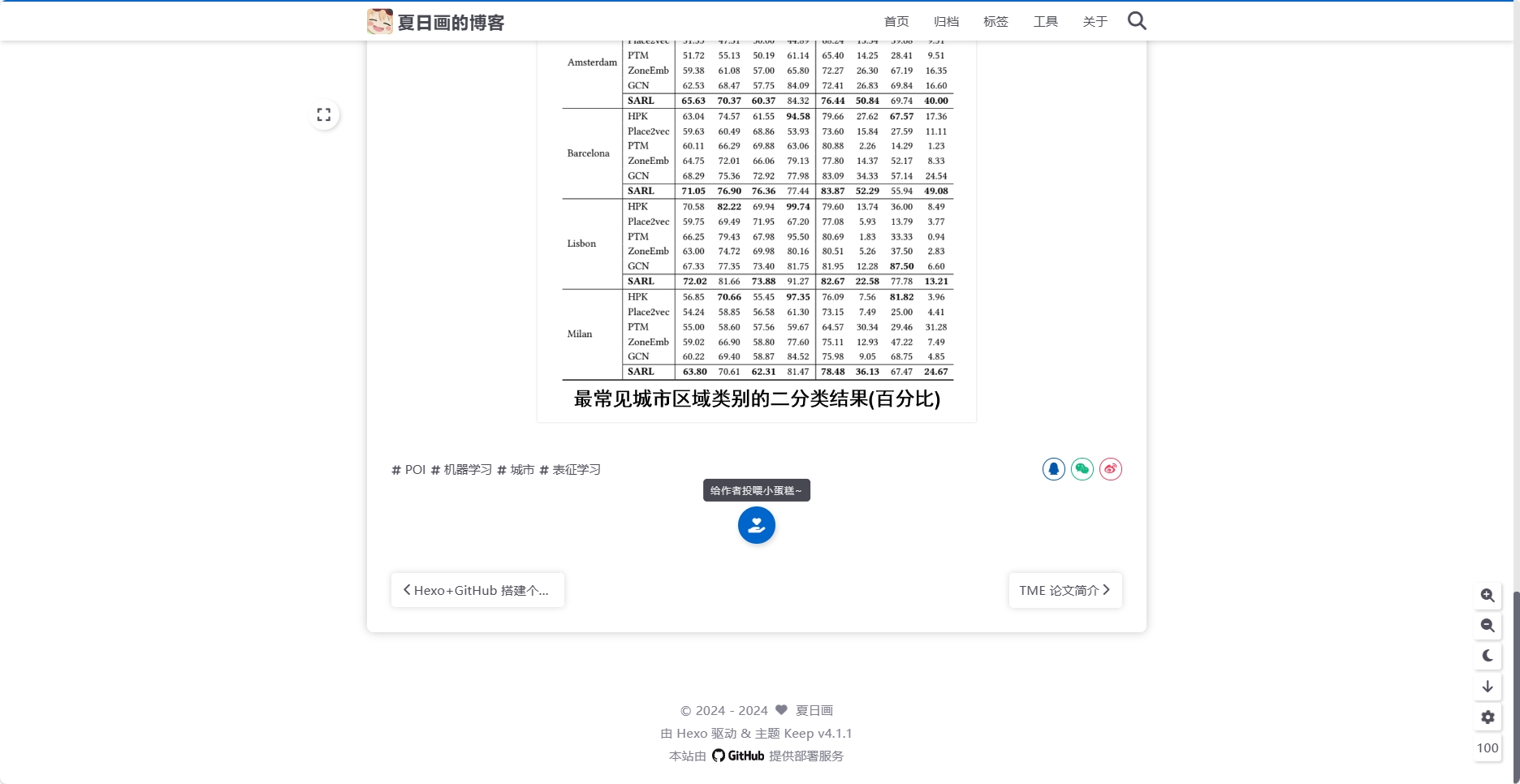
博客底部支持对作者的打赏以及分享。



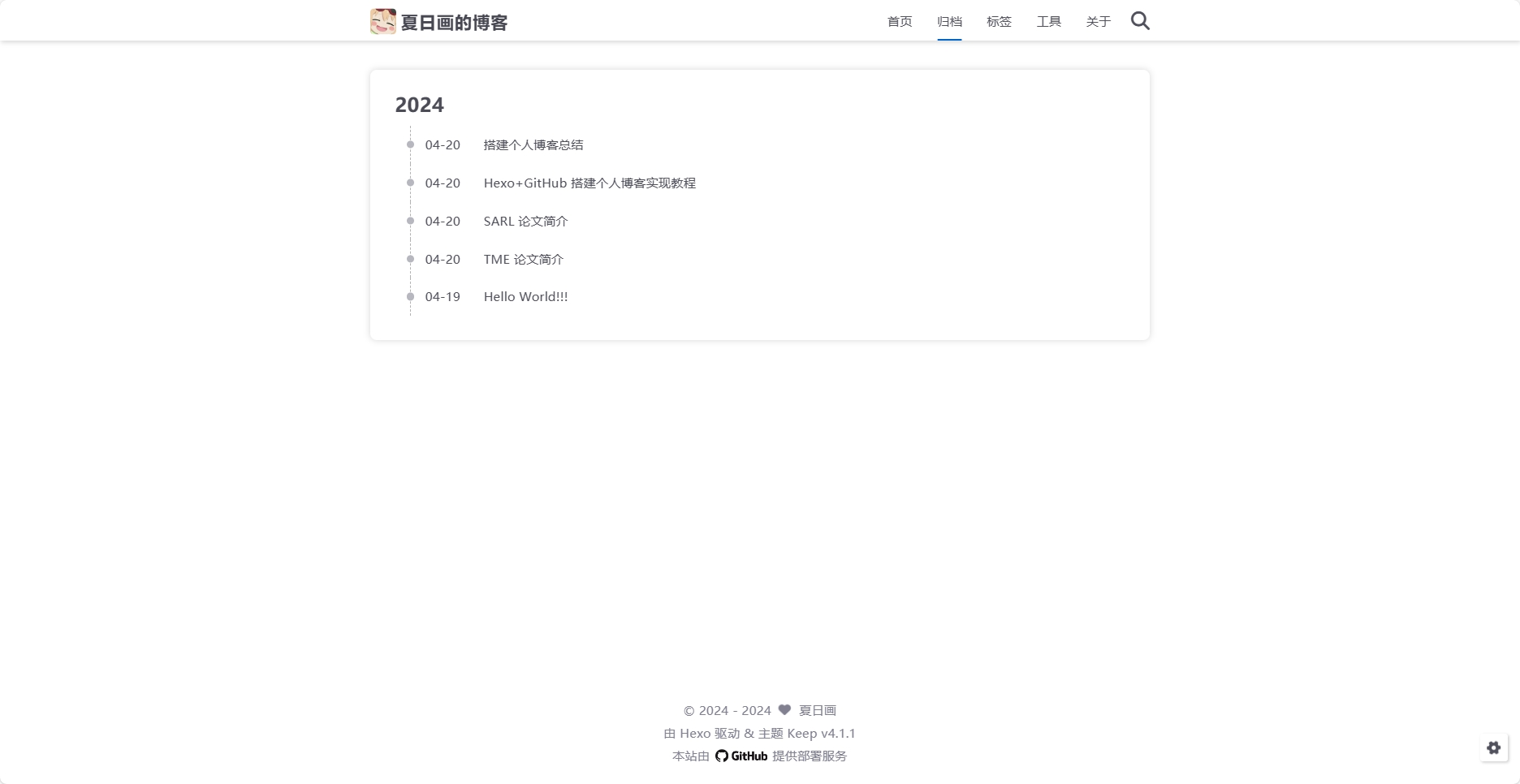
归档
归档可以查看博客发布的时间线,支持点击对博客的跳转。
标签
标签页面展示发布的博客的tags,点击相关tag可以展示相关tag的博客发布的时间线。

工具
展示了常用工具并支持相关链接的跳转。

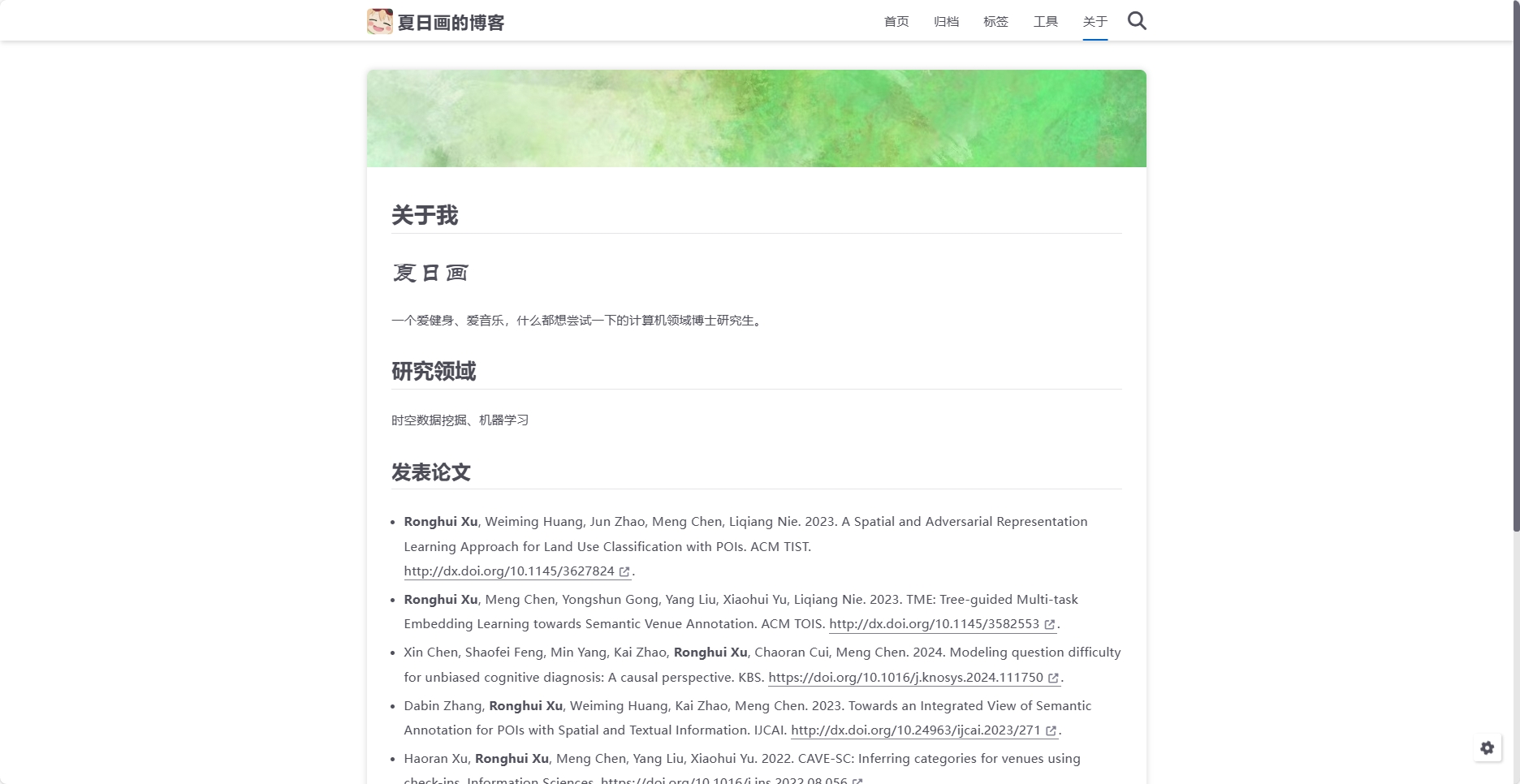
关于
展示了作者的信息。
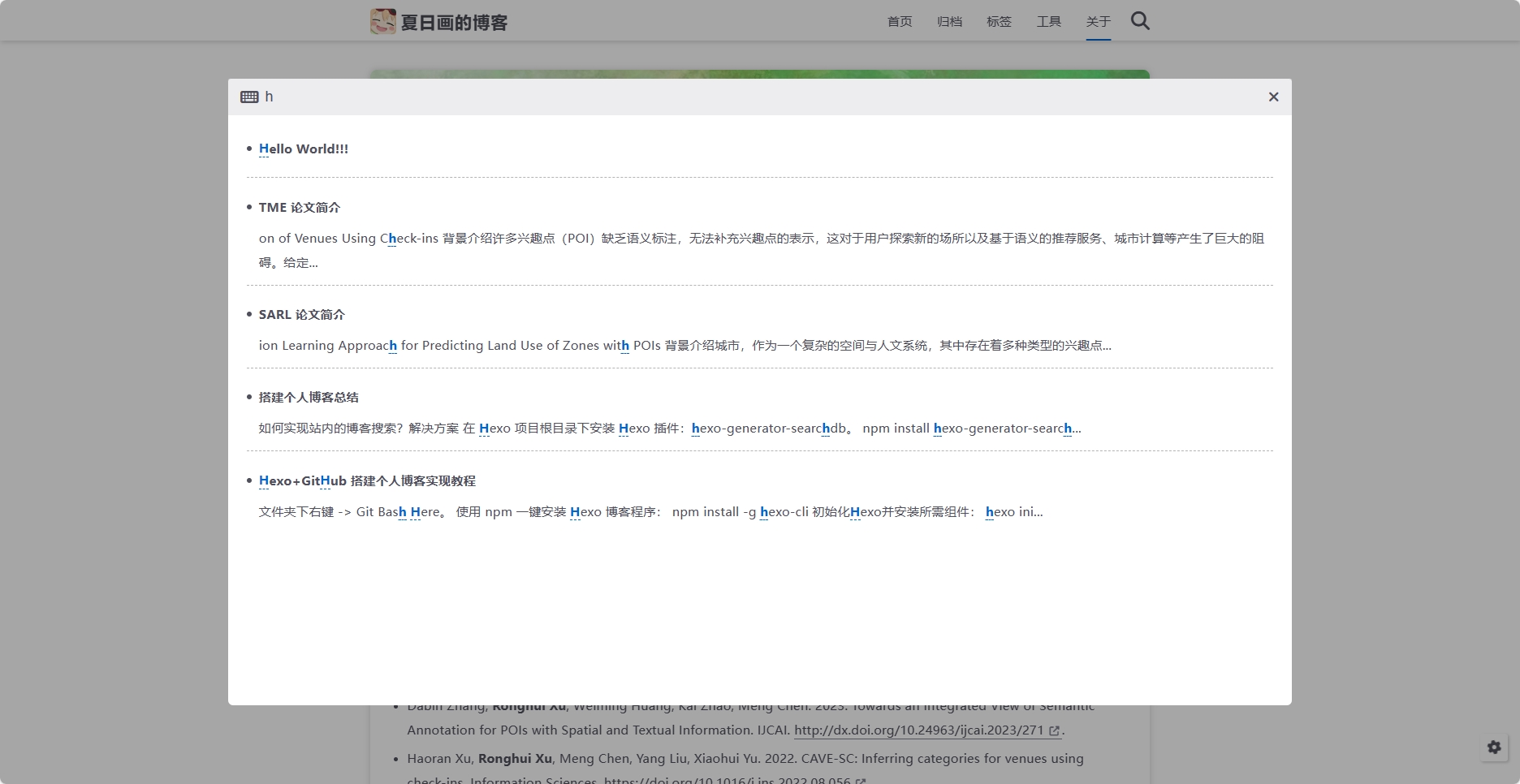
搜索
通过输入关键词,搜索相关博客。
博客制作遇到的问题
问题1:本地页面正常,线上页面为初始状态
经过排查,发现由于Github默认分支从master变成了main,导致部署 Hexo 到 GitHub Pages时出现问题。在部署时,需要定义branch为main。
解决方案:_config.yml里的URL为需要定义为xxx.github.io,默认分支改为main。
问题2: 内容更新后本地页面正常,但是线上生成的页面混乱。
生成站点文件并推送至远程库时,由于远程端的站点文件没有清除,导致页面没有正常更新。
解决方案:所有图片文件不要放在public目录下,每次更新都需要hexo clean,第一次部署就需要把github的默认站点文件清除。
问题3: 编辑文章时,图片不显示。
用markdown编辑文章时,插入图片使用时,页面无法显示图片。
解决方案:安装hexo-renderer-marked
1 | npm install hexo-renderer-marked |
并在config.yaml中更改配置如下:
1 | post_asset_folder: true |
同时需要注意设置的图片的相对路径的位置是否正确。
问题4: 如何实现站内的博客搜索?
解决方案
在 Hexo 项目根目录下安装 Hexo 插件:hexo-generator-searchdb。
1 | npm install hexo-generator-searchdb |
并在 Hexo 配置文件 _config.yml 里添加如下配置项。
1 | search: |
主题配置文件的 _config.yml 的 local_search.enable 配置项的值设为 true。
1 | local_search: |